Context
On mobile, our customers expect to easily view, add, and update data, but often find their experience to be inefficient.
Customers need access to specific information quickly along with the ability to make updates.
Trying to navigate and find the right information in a sheet is a “mental workout”.
Grid View isn’t the easiest to navigate, and List View requires extra taps to find and update information.
Field workers who rely on Smartsheet to get work done, spend a lot of time finding tasks assigned to them, zooming in and out, scrolling vertically or horizontally all over the sheet just to check a single box.
Current sheet views that exist in the mobile app were built around porting over the desktop experiences. This would be the first sheet view designed specifically for mobile field workers.
Goals
Create a new sheet view specifically designed for mobile devices for both iOS and Android apps.
Reduce the amount of time it takes for users to consume information on the go, and make quick edits.
Allows customers to personalize their data to display only the most relevant information, bringing what they care about front and center to their screen.
Improve the clarity and readability of sheet information with a new modern visual design language.
Improve the ease and use of editing sheets.
Role
As the UX Designer on this project, I was tasked with designing the end-to-end experiences for both iOS and Android Smartsheet apps.
Partnered with our UX Researcher to conduct customer interviews and usability testing.
Collaborated closely with the mobile Product Manager to help define requirements and align stakeholders across other teams.
Worked with both iOS and Android engineering teams to execute on this project - to ensure a high bar for quality was met.
Tools
Sketch / Figma
ProtoPie
Zeplin
Research & Problem Definition
I worked closely with UX Research and Product Management to learn more about our customer’s pain points and to help us understand and narrow down a problem to focus on.
We conducted several customer calls with existing Smartsheet mobile customers to gain a better understanding of their current pain points with viewing and editing sheets.
Additionally we sent out surveys to a large segment of mobile customers in the Smartsheet community to expand our reach to even more customers.
Our goal was to learn more about how users currently consume and edit their work while on the go, and what the pain points were.
Guiding research question:
“Do Smartsheet users experience any problems when attempting to view and edit their sheets on mobile?”
Current Default Sheet View
Framing the Problem
Customers typically use mobile to quickly view their Sheets or edit a few cells within a Sheet.
Quick edits within a Sheet usually include checking boxes, changing symbols, or selecting an option in dropdown.
Customers easily got lost in Grid View as it presented too much information at once. This made the editing experience overwhelming, especially for new users.
Quickly updating status, such as checking boxes or selecting a symbol, in a row or multiple rows within a sheet is an inefficient process.
How might we improve the sheet viewing experience to enable more efficient quick actions?
Design Iterations & Concept Testing
I spent several weeks wireframing and prototyping different concepts with existing Smartsheet mobile customers.
Participants:
5 Smartsheet customers that regularly use the mobile app:
2 study participants have used the List View feature, but don’t currently use List View
2 study participants use List View about once a month
1 study participant uses List View at least once a week
Testing Objectives:
Overall Perception & Value
Access to edit data
Ability to add new rows
Ability to change visible data
Ability to see row hierarchy
Early Feedback
There’s too much going on and it’s hard to follow the content in each row
This doesn’t feel that different from Grid View
Customers liked having the Primary Value persistent at the top of each row
Horizontal scrolling doesn’t feel as intuitive - vertical scrolling is easier
User Testing & Validating Final Designs
Summary:
Overall, the concept for Action View was well received, with no significant usability challenges observed in user testing. The majority of study participants reacted positively to the Mobile View concepts, and were confident that the new view would improve their productivity on the mobile app.
Perceived Value:
Relevant information is easier to see and edit
Streamlined process increases productivity
Clearer view of tasks helps prioritize work
'“Because it’s customizable, it’s super user friendly. If you have a team, you can suggest how to use it but they can change it for themselves. Customizing allows you to choose what you need, not what the owner decides for you.”
“I can see the information I need in a digestible format. I like how this is a hybrid of List, Grid, and Card View.”
“This is faster and easier to update. If I had a list of things to approve, I can approve them in a more productive manner. I can crank through more work at a higher volume.”
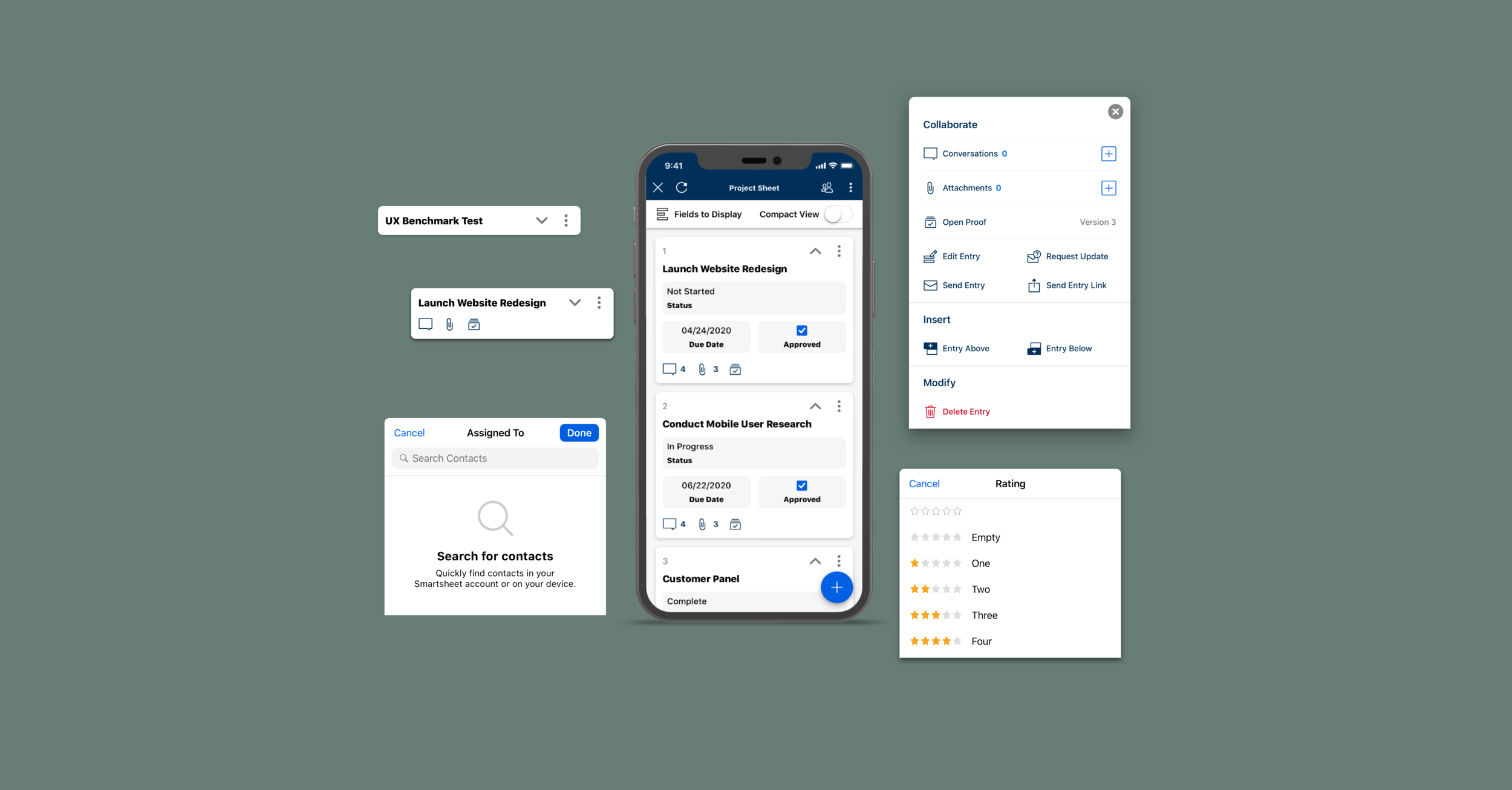
Final Designs
Outcomes
Since launch, we‘ve received positive feedback from customers who leverage Mobile View to improve productivity on their teams:
“I use Mobile View all the time. When I’m on my phone, I don’t use Grid View. And that’s what I’ve been encouraging people on my team to do as well.” - Amanda H, Productivity Improvement Lead
Amanda builds solutions used by Syngenta frontline workers to track crop growth on a daily basis, and has even begun to optimize some of her solution sheets to improve the Mobile View out-of-box-experience.
Summary:
The new Mobile View experience for Sheets takes the traditional rows and columns of a spreadsheet-like Grid View and turns them into cards stacked in a vertical lists. This new phone-optimized view reimagined our highest volume use cases of viewing/editing data in sheets.
Total usage of Mobile View exceeded that of Gantt, Calendar, Card, and List view combined after launch.
Mobile View launched with 161,281 views (9% of all screen views) - 2nd most used sheet view on Smartsheet’s iOS and Android apps.